本文为博主原创,未经允许不得转载:
jQuery提供了很多很强大的事件,想要都掌握发现难度蛮大的,只有在不断的应用与实践中学习和掌握。
在做页面的时候,想做一个在选择下拉框选择值的时候,系统根据下拉框选择的值,自动触发先前定义的事件。
本想自己写一个原生的事件来实现,想起来jQuery提供了一个自动触发的事件onchange(),可以在下拉框选择的值
改变的同时,触发定义的事件。
示例如下:
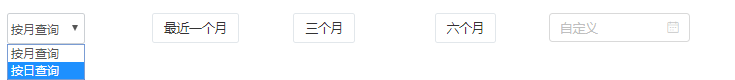
要实现当下拉框中选择按月查询时,后面显示对应按月条件进行查询的按钮,
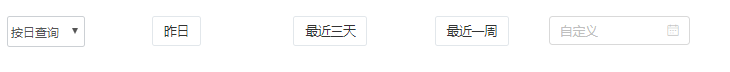
当下拉框选择按日查询时,后面显示对应按日期条件进行查询的按钮,


代码如下: